
改版目标

针对此次视觉升级,我们设定了以下目标:
1.打造品牌调性
2.保障体验的一致性
3.提升产品的愉悦度


设计理念

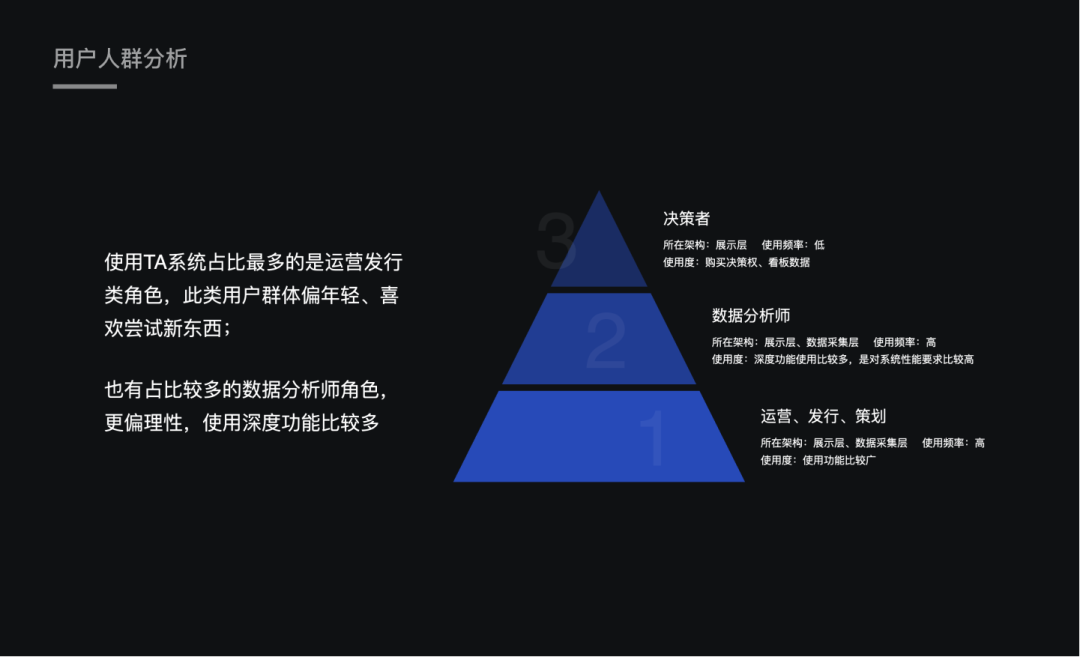
我们希望通过简约、高效和具有愉悦度的设计,解决视觉风格上单调和不统一等问题,同时基于 TE 系统不同使用角色的需求,如数据分析师、运营、发行、策划等,推导出简约、高效、专注、可靠的视觉关键词,使整体视觉更加贴合用户视角。

同时,TE 系统 4.0 的设计调性也和品牌调性相互链接、渗透。随着版本升级,用户可以在不影响效率的前提下,感受到视觉上的全新体验。

设计语言

- 情绪版

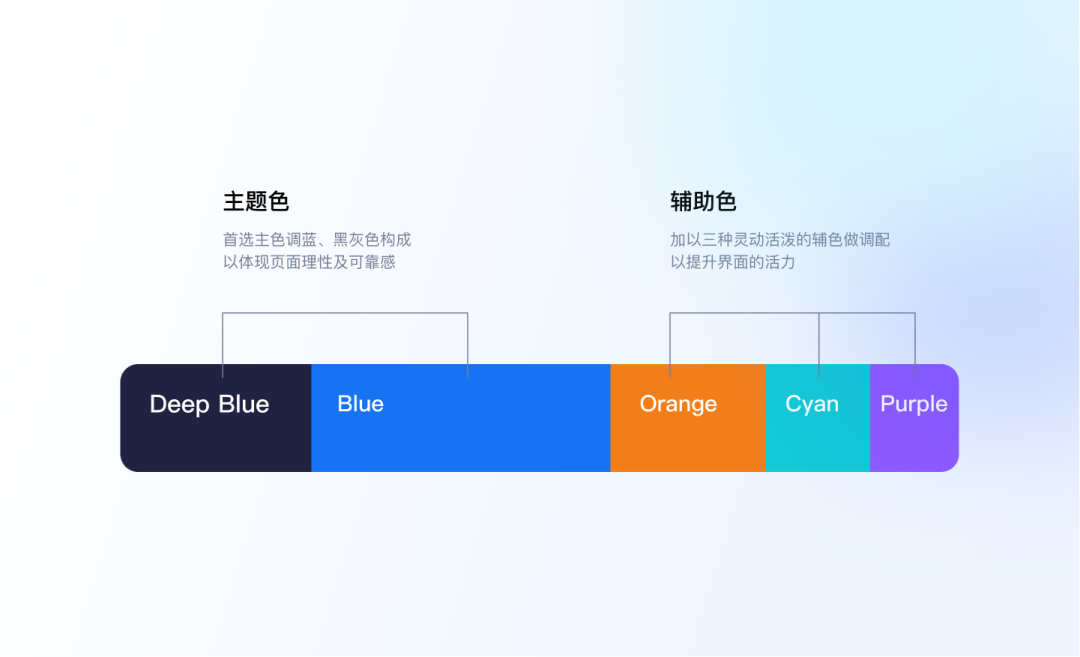
基于提炼出的视觉关键词:简约、高效、专注、可靠,我们对产品的色彩和配图做了相应的调整。考虑到 TE 系统在数据分析领域的专业性,我们希望产品视觉也能体现出产品的安全、可靠,所以在视觉风格中加入了更多黑灰,更偏向于「理性」的色调;同时,考虑到系统功能的深度和操作的单调性,此次升级在系统中使用了部分灵动的颜色和 3D 化配图,帮助传递智能化和有活力的感觉,提升用户的使用感。
-
简化界面
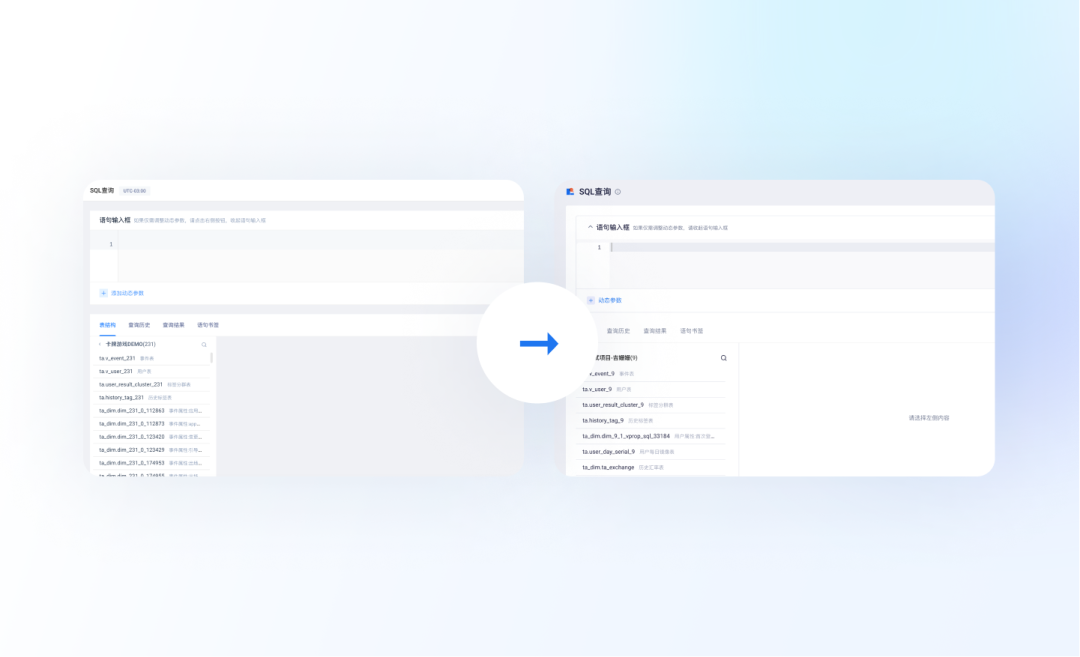
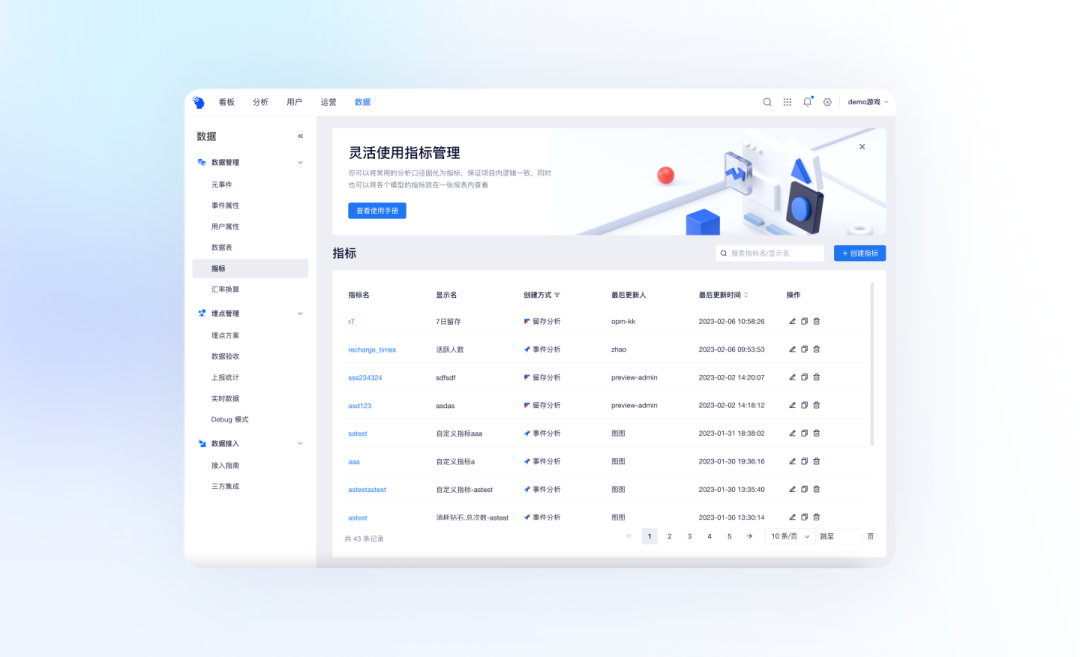
随着功能和界面的不断丰富,界面上放置的元素越来越复杂,我们更加关注如何帮助用户清晰区分视觉层级。

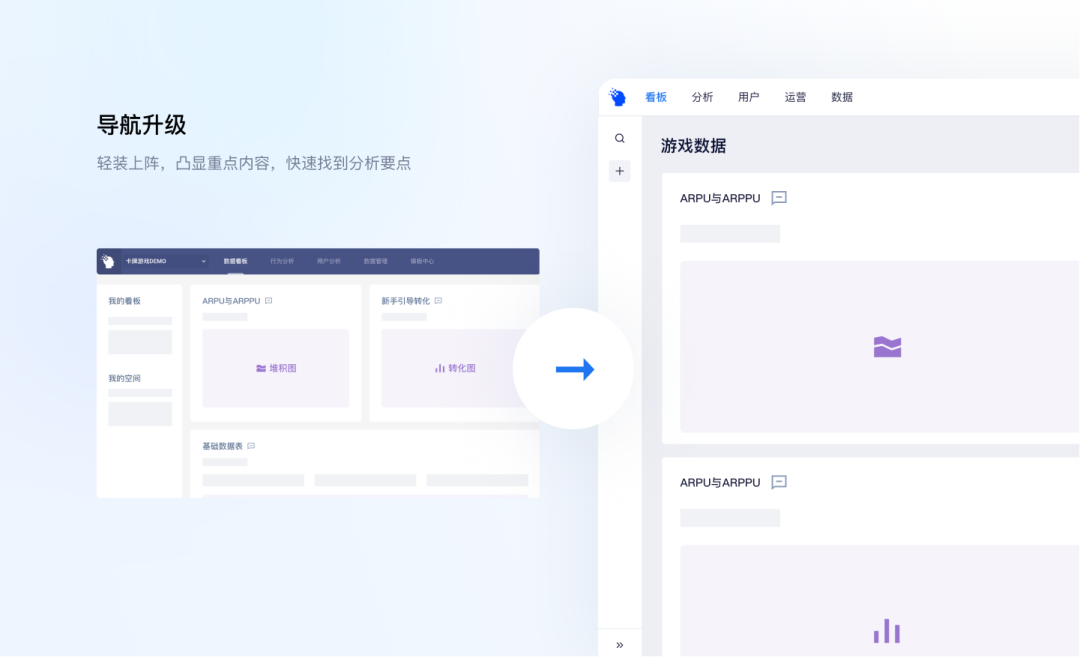
在用户使用产品时,导航作为一个重要的分流入口,其便利性尤为重要。本次升级统一了产品内跨页面导航的命名、样式和定位,同时也为用户提供了站点搜索或站点地图。
结合前期的卡片分类法,将导航功能进行整合和重新布局。同时为了在国际化背景下凸显产品调性,我们将原来的深色导航优化成了简白色的导航,通过去除多余的视觉元素,减少对页面核心内容的干扰,让导航栏在整体视觉上更具轻盈感,强化用户在实际使用过程中的沉浸感。

围绕「简约」这一关键词,相较于界面上更多线的使用,我们在视觉上采用了更多的留白,以区分相邻模块,在增加页面间呼吸感的同时,也保有了原始的页面屏效。
- 色彩表达

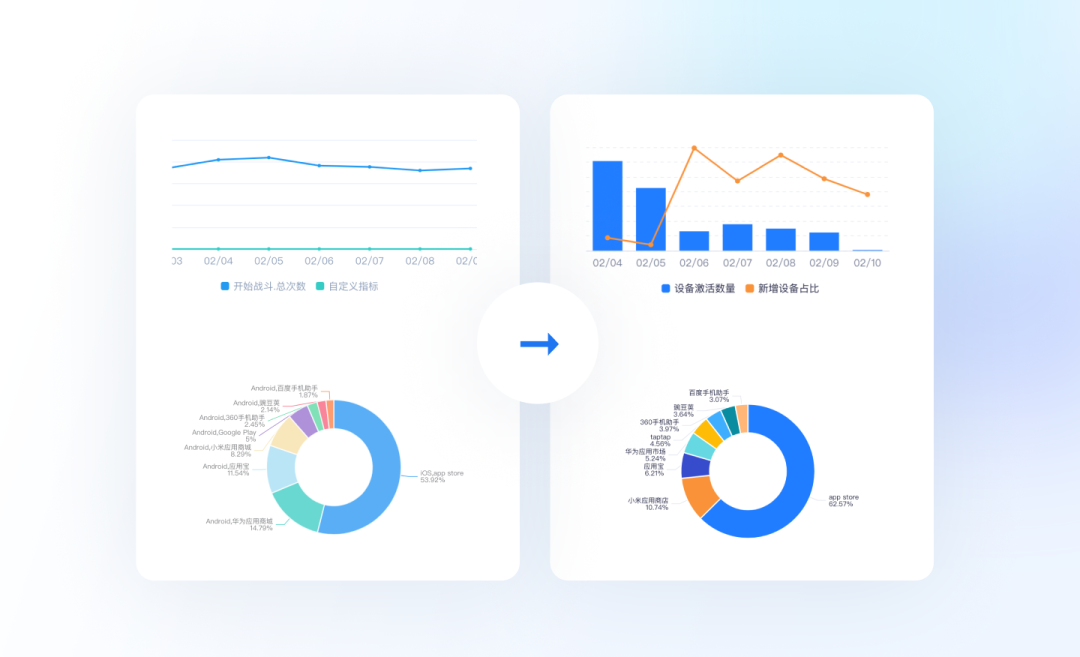
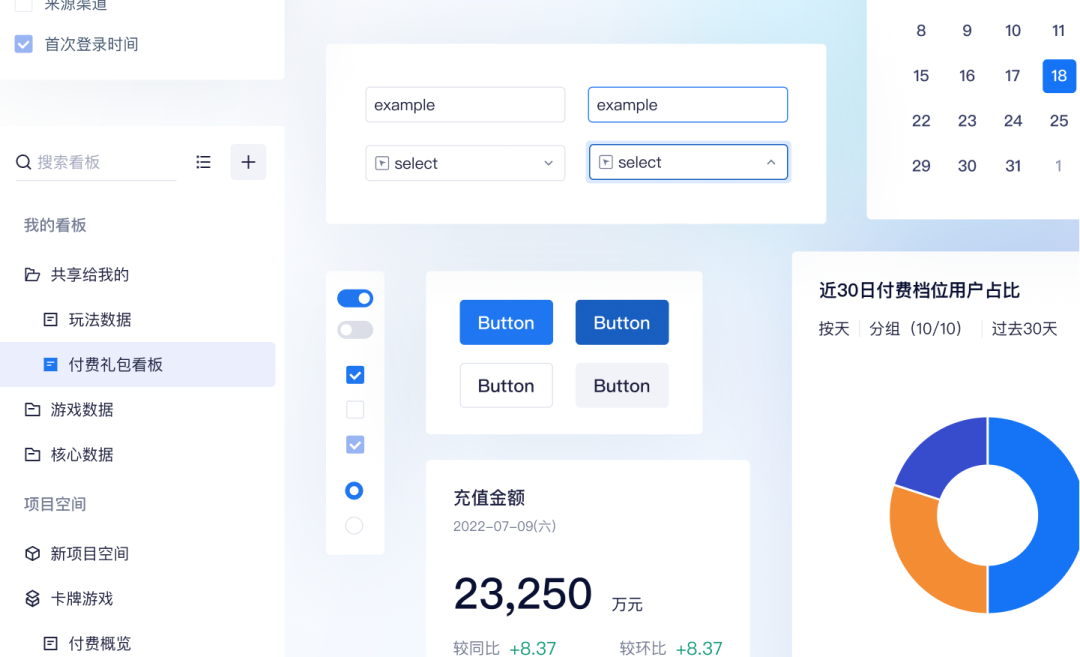
旧版配色普遍偏浅,饱和度也较低,不利于用户快速对比数据。在这次 4.0 的改版中,不仅优化了全局图表的配色,也通过提高颜色饱和度、明度,增加配色的灵动性和清晰性,提升用户的使用愉悦感和看数体验。
 改版前后
改版前后
- 组件升级
在规范好 Design Token 的交互结构后,我们有条不紊地推进了组件升级工作,打造组件视觉、交互的一致性,以避免出现布局混乱的情况。

 组件用法统一
组件用法统一
 布局规范化
布局规范化
同时,我们对字体系统进行改造,规范地拉开了文字之间的大小,去除了不必要的字号阶梯。通过差别对比建立更加清晰的信息层级,保障舒适的阅读体验。

-
情感链接
除了打磨产品的易用性以外,我们也希望能和用户建立起情感传递的桥梁。所以,在产品中融入了一些具有品牌特性、趣味性的元素,提升品牌和产品的价值。
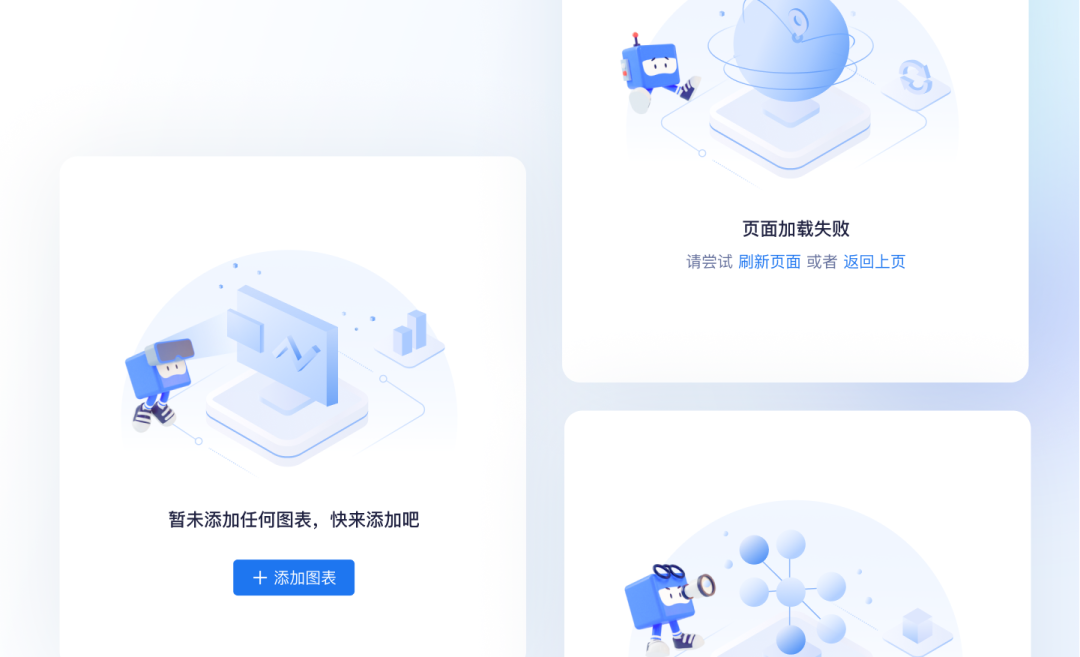
- 融入趣味 IP


通过将品牌 IP Tiki 拟人化地融入到 TE 系统的缺省页中,让 Tiki 作为生活在 TE 星球上的指引者和用户进行沟通、互动,与用户建立亲密的联系,降低负面体验感,同时为产品增加了趣味性。
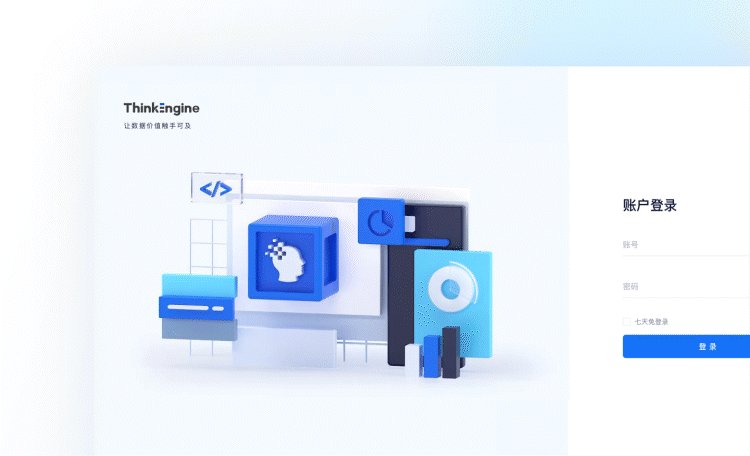
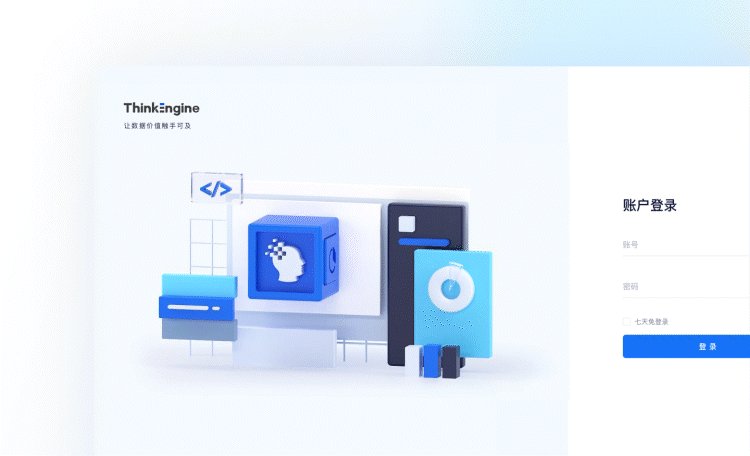
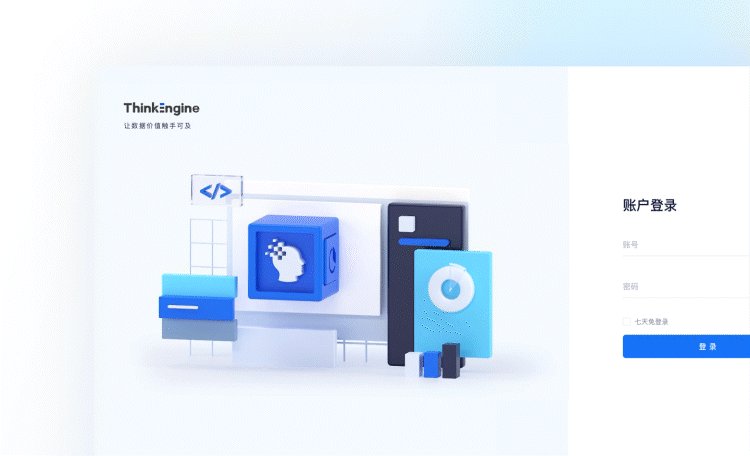
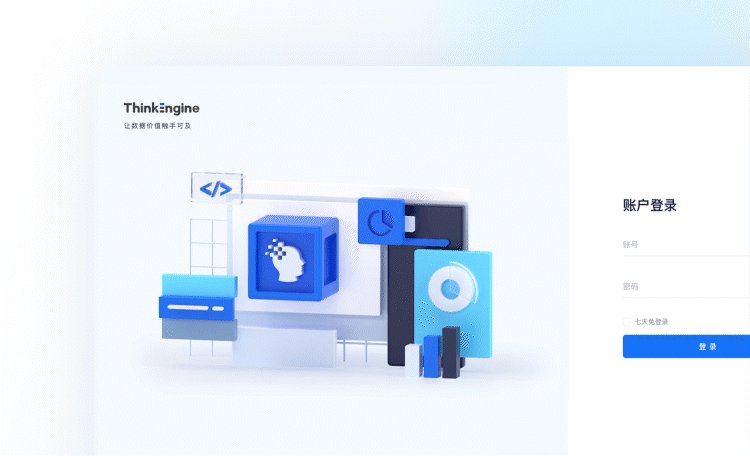
- 3D智能化-插画升级

登录页作为产品的门面,第一印象是非常重要的。登录页的配图也从原来纯扁平化的风格,升级到轻 3D 质感风格,结合动效体现更智能化的场景,在视觉上更生动,强化用户的使用感受。

在配图上全方面打造的 3D 化插画质感,因为较轻质简化的 3D 风格,在用户使用过程中会弱化 3D 风格的存在感,避免对用户注意力的分散。在确保风格一致性的同时,也加深了品牌特性,提升了使用上的愉悦度。

同时,插画与部分功能进行了场景性的结合,以 3D 插画的方式表现场景,为用户提供功能引导和说明,使其快速了解功能模块。用户也可以选择关掉引导卡片,不干扰用户的操作,给予用户使用上更多的选择空间。

本次产品视觉的全新升级并不是一蹴而就,而是经历了许多的挑战与反复,数数科技的产品设计团队需要在用户的真实反馈和专业坚持上进行平衡。数数深知产品优化迭代之路没有尽头,此次升级只是一个开始,也是一次全新的出发。未来,我们将基于本次迭代,不断完善、打磨视觉风格,有针对性地进行设计聚焦,不断提升产品易用性。




 关注公众号
关注公众号 在线咨询
在线咨询